二倍ダーシ「――」スキマ問題! WEB上で綺麗に表示するためのベストな方法は?

さて、次をご覧いただこう。
- —
- ―
- ─
何だと思いますか。ちなみに漢数字の“一”ではない。
「ならダッシュだろ?」と思われたあなた、ご理解が早い。
もう一度、今度は名前と文字コード(Unicode)付きでご紹介しよう。
- — EMダッシュ(U+2014)
- ― ホリゾンタルバー(U+2015)
- ─ 罫線素片(U+2500)
同じような線に見えて、実際にはそれぞれ違うものなのだ。
それでは今度は、先程の横棒たちを、同じ文字同士でふたつ並べてみる。
- —— EMダッシュ(U+2014)
- ―― ホリゾンタルバー(U+2015)
- ── 罫線素片(U+2500)
みなさんのごらんの環境で、どのように表示されただろうか。
2本の横棒の間には、スキマがありますか? それとも2本の横棒がつながって、綺麗な1本線に見えたり、したでしょうか?
二倍ダーシ、とは
“二倍ダーシ”という言葉がある。
本などを読んでいると、特に小説などに多いが、ちょうど長さにして二文字分くらいの長さの“線”が、よく出てくる。
縦書きの本なら縦線。横書きの本なら横線だ。
使われ方は様々である。
例えば「、(読点)」よりは長いけれど「……(三点リーダー)」よりは短い“間”を表す記号として。
(例)わたしはちょっと迷った後――彼を追いかけることにした。
他には、()……つまり括弧の代わりとして使うこともある。
(例)夕食の支度をしていると、ミケ――うちの飼い猫のことだ――のミャアミャアという鳴き声が聞こえてきた。
作家さんのスタイル次第だが、小説の登場人物の心の声を表現するとき、段落の頭につけたりもする。
(例)太郎は腕組みして考えた。
――何か変だぞ。なんだあの態度は。おれに隠し事でもしてるのではないか?
というような感じだ。
さて、そういった二倍ダーシを表現するための記号が、前述の棒線たちなのだ。同じ棒線を2本続けることによって、二倍ダーシを表すのである。
しかし……どうだっただろう?
上に表示された各二倍ダーシは、あなたのPCで、スマホで、その他端末のディスプレイで、本のそれのような美しい一本線となっていただろうか。
多分だけれども、
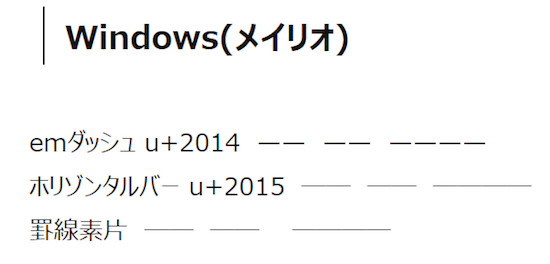
・Windows環境では、
EMダッシュ … スキマあり
ホリゾンタルバー … スキマなし
罫線素片 … スキマほぼなし
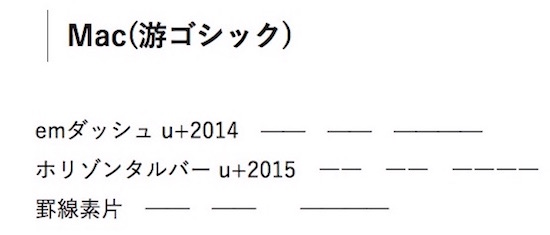
・Mac環境では、
EMダッシュ … スキマなし
ホリゾンタルバー … スキマあり
罫線素片 … スキマほぼなし
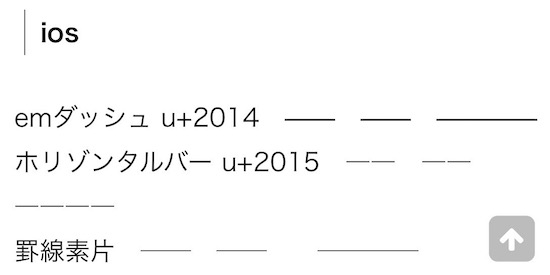
・iosでは、
EMダッシュ … スキマなし
ホリゾンタルバー … スキマあり
罫線素片 … スキマほぼなし
だったのではないだろうか?
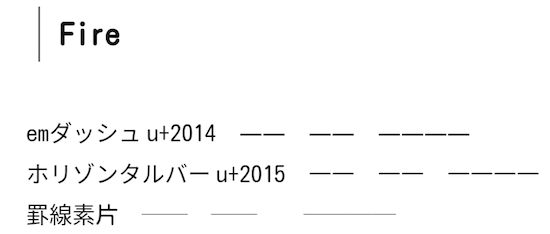
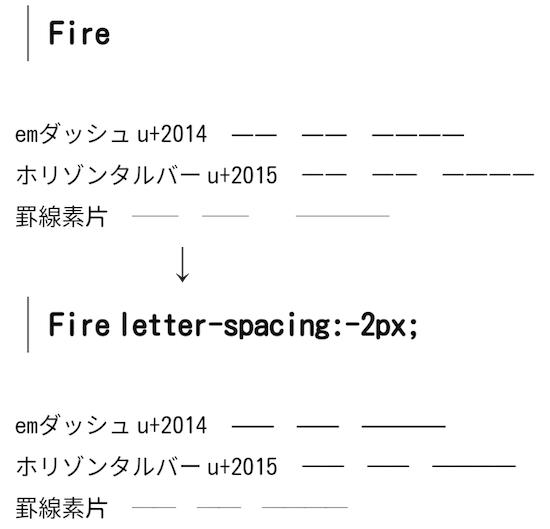
私自身の手持ちの端末で確認できるものの、スクリーンショットを撮ってきた。




Androidがないのがアレだが、FireはAndroidと同じ? なのかな? ともあれこんな感じである。
実際のところこれはOSではなくフォントの問題のようなのだが、各OSに入っているフォントはそれぞれバラバラだ。
よって必然的に、このような差異が現れる。
ともあれ、これらを見比べてみると……罫線素片なら、どの環境でも安定して、綺麗な一本線になっているように見える。
罫線素片で二倍ダーシを表すのは邪道
すわ、なるほど罫線素片なら綺麗な二倍ダーシが描けるのか、さっそく辞書登録だ! とあせってはいけない。
実はこの罫線素片という記号、その名の通り枠や表を作る罫線として使用するものであって、二倍ダーシのために使うものではないそうなのだ。
「~しました。」など日本語の句点は、単なる小さな丸だが、「゜」や「◦」を使ったらおかしい。
もし日本語をよくわからない外国人が、「~でした゜」とか「~です◦」なんて使ってたら「日本語ナメとんのか(怒)」って感じになってしまう。
罫線素片の場合、それら○と違ってぱっと見の見分けはつかないので、別に使ったところで誰かから文句を言われるようなことはないだろうが、間違いは間違い、邪道は邪道なのだ。
じゃあどうすりゃいいのさ
じゃあどうすりゃいいのさ、ということになるが、いくつか選択肢がある。
スキマを気にせず、EMダッシュかホリゾンタルバーを使用する。
多くの人々がとっておられる方法だ。
本当に気にしてない場合もあるだろうし、本当は気になっているんだけど、やむを得ないものと考えあきらめている、という場合もあるだろう。
また前述の通り、Windowsならホリゾンタルバー、MacならEMダッシュを使えば隙間が発生しないので、複数環境のチェックを行っていない方なら、スキマ問題そのものに気付いてない、ということもあるかも知れない。
ともあれ、スキマ……美観を気にしないのであれば、無難な方法であるだろう。
邪道を気にせず、罫線素片を使う。
先程申したとおり、罫線素片は意識的に観察しない限り、EMダッシュやホリゾンタルバーとの明確な区別はつかない。
よって、罫線素片をふたつ並べて二倍ダーシを作ったところで、別に誰にもツッコまれやしないとは思う。
ひょっとすると勘のいい人間が、
「おやおや~、この二倍ダーシ、な~んか怪しいぞぉ~」
なんて思い、
みたいなサイトに文字をコピペしてコードを調べ、
「U+2500! こいつ、二倍ダーシに罫線素片使ってやがる! バカにしたろ、叩いたろ」
などと鬼の首と取ったかのように得意になって、あなたへの攻撃を開始する……なんてことがありえないとはいわないが、それはさすがに“Never say never”の世界であろう。
(ネバーセイネバー = 絶対にないとは言い切れない = 逆にいえばほとんどありえない)
常識的に考えて……いませんよ、そんな酔狂かつ性格の悪いやつ(人様の二倍ダーシの文字コードを調べる“まで”なら、私、結構やっているが…)。
また罫線素片で二倍ダーシを作るのが間違いで邪道だからといって、別に誰かに迷惑をかけるわけでも、損害を与えるわけでもない。
もし知らずに罫線素片で二倍ダーシを作り、後で真実を知るようなことになったら後悔するかも知れないが、邪道を承知の上でやるなら構やしないと思う。
実際むかしから密かに行われてきた裏技ではあるのだから。
そもそも二倍ダーシを使わない。
そもそも二倍ダーシを使わない、という考え方もある。
微妙な間を表現したいなら「…」三点リーダーを一文字だけ使ってもいいだろう。
括弧はそのとおり()を使えばいいし、人の心の声を表す場合でも()でいいだろう。
「それじゃあどうしても美観を損ねる。気に喰わない! もちろんスキマの空いた二倍ダーシも気に入らない!」
というようなら、最初から“微妙な間”や“()”が必要にならないよう、文章の書き方を工夫する、という発想もある。
ちょっとめんどくさい私のやり方

さて、そうこういう私自身のやり方だが、基本的には「そもそも二倍ダーシを使わない」とまではいかないまでも「極力使わないようにする」方針をとっている。
個人的には、特にこのブログ記事程度のようなちょっとしたエッセイ・コラム的文章であるなら、無理に二倍ダーシを使う必要性はあまり感じていない。
ただどうしても使いたくなった場合……少々めんどくさいひと工夫により、比較的美しく作法的にも問題ない(はず)の二倍ダーシを表現している。
先程……
いくつか例文を出した。
(例)わたしはちょっと迷った後――彼を追いかけることにした。
(例)夕食の支度をしていると、ミケ――うちの飼い猫のことだ――のミャアミャアという鳴き声が聞こえてきた。
(例)太郎は腕組みして考えた。
――何か変だぞ。なんだあの態度は。おれに隠し事でもしてるのではないか?
この例文における二倍ダーシ、たぶん綺麗な一本線になっていると思う。
なぜだろう? 罫線素片を使ったのだろうか。
違う。この二倍ダーシはU+2015ホリゾンタルバーだ。
さっき画像でお目にかけた表示例においては、ホリゾンタルバーという記号、二倍ダーシにするとMacでは隙間が空いてしまっていた。
Mac環境の方、どうであろう? 綺麗な一本線に、なっているのでないだろうか(なってなかったらショックだが…)?
これはどうしているのかというと、ちょっと面倒くさいけど単純である。
該当部分のhtmlタグを、
<span style="letter-spacing:-2px;">――</span>
としているのだ。
htmlやcssのことを基礎から説明すると膨大なことになるので割愛するが……
ごくシンプルに説明すると、これは「――」に対し、
「おまえらの間にあるスキマを2px分縮めろ」
という命令を出しているということになる。
このやり方を取る場合、EMダッシュよりホリゾンタルバーを使うほうがベターのようだ。
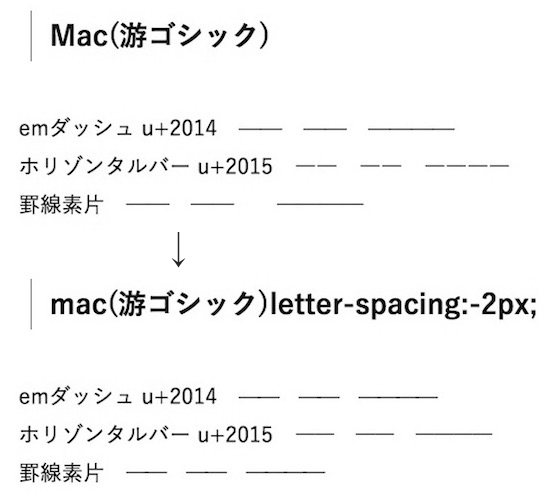
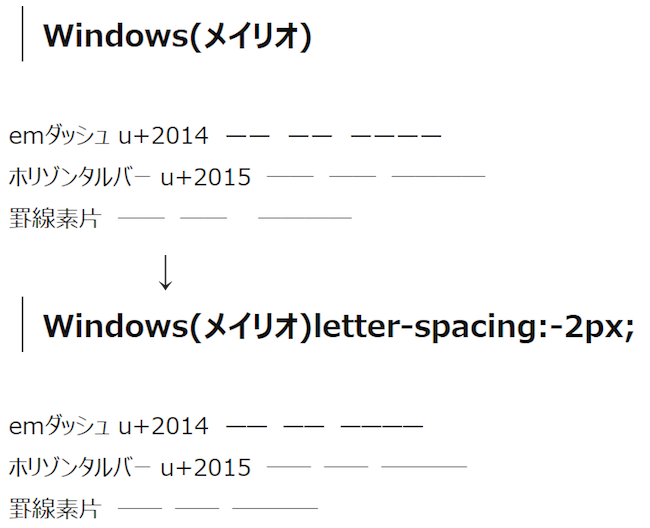
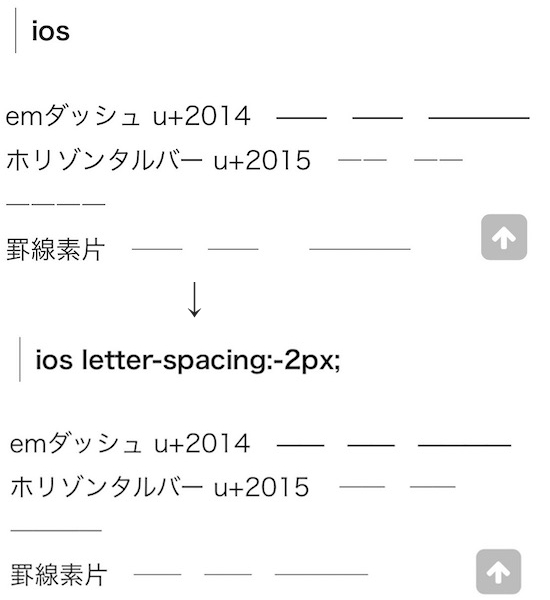
またスクリーンショットを取ってきたので見てみよう。
before・afterが比較しやすいよう、装飾(letter-spacing:-2px;)なし版もあわせてご覧いただきたい。after(装飾あり版)のほうには、各二倍ダーシに、"letter-spacing:-2px;"をつけている。

Macの場合、ホリゾンタルバーはスキマがつながって綺麗に表示されている。
一方、EMダッシュと罫線素片は(画像だとちょっとわかりにくいが)重なり合った部分が点のようになって、逆に醜くなっている。

Windowsの場合、ホリゾンタルバー、綺麗だ。罫線素片も、綺麗である。
けどEMダッシュ。"letter-spacing:-2px;"しても、まだスキマがあるじゃないか!

iosは一見どれも綺麗である。
けれども、やはりEMダッシュの重なり合った部分が、よく見れば点のようになってしまっている。

これも一見、すべて綺麗である。
だがこれも拡大してみると……EMダッシュと罫線素片の重なり合った部分が、うっすらとですが点のように見える。
どの環境でも無難なのは、U+2015ホリゾンタルバーだ。
ホリゾンタルバーに"letter-spacing:-2px;"を設定する……これなら罫線素片を使うことなく(多分)多くの環境で綺麗な二倍ダーシが表現できているはずだ。
字間が縮まるので、正確には全角文字2文字分よりちょっとだけ短くなってしまうのだけれども、その程度は気にしなくてもいいだろう。
デメリットとしては、“――”ひとつひとつに前述のhtmlを設定しなくてはならないので、ちょっと(かなり)めんどうという点だろうか。
この設定は“――”ひとつひとつに対して行わねばならない。
面倒だからといって“――”だけでなく文章全体にこのスタイルを設定すると、
全文が――こんな感じに――ちょっと窮屈に
表示されてしまう。
効率的に"letter-spacing"を設定するには?
まあやりようはいろいろだ。
私の場合、このようなブログ記事でもいったんはエディタソフトにて書いているので、その置き換え機能を利用して単なる“――”を、“<span class="ls-">――</span>”に置き換えるという形を取っている。
(クラス"ls-"に、スタイルシート側で"letter-spacing:-2px;"を設定している。
<span style="letter-spacing:-2px;">――</span>よりちょっと短くなるし、他にも後述の理由がある)
これなら簡単だし、ひと手間ですむ。
またワードプレス(このブログはワードプレスだ)の記事投稿画面で二倍ダーシを追加したくなったときのため、“<span class="ls-">――</span>”を「2だーし」という読みで辞書登録している。
「2だーし」と打って変換キーを押せばいいので、これも簡単だ。
またワードプレスには「AddQuicktag」というプラグインがあって、これを使うと、
「特定の文字列(htmlタグも含む)をボタンひとつで書き込める」
という機能を、投稿画面へと追加することが出来る。これを利用してもいいだろう。
なお置き換えに関しては、全記事を一括置き換え出来るプラグインとか、ワードプレスのテーマ設定をいじって、“――”を自動的に、
“<span class="ls-">――</span>”
に置き換える方法等もあるようなのだが、私はこれらは使ったことがないし、多分問題が出るんじゃないかなと考えている。
この記事や前回の記事で行ったような、紹介のためあえて「スキマ付き二倍ダーシ」を表示している部分などが、「スキマなし二倍ダーシ」に勝手に変えられてしまう、ということは起こってしまうだろう。
一括置き換えに関しては、行うなら記事ひとつぶんの範囲にとどめ、ひとつひとつ、表示がおかしくなってないかチェックしつつやっていくのが無難かと思う。
逆にスタイルの設定方法については、
<span style="letter-spacing:-2px;">――</span>
のような直接記述より、先程紹介したような、
<span class="ls-">――</span>
クラス名を名付けた上でスタイルシートに設定記述、とするべきだろう。
各マシンや端末、ウェブブラウザ等の環境も日々進化、変化するもの。
ひょっとしたらそのうち、“――”はブラウザサイドで自動的につなげてくれる…なんて機能の現れる日が来るかも知れない。
もしそうなった場合、自身で行った"letter-spacing:-2px;"の設定は余計になものになるし、逆にこれのせいで表示がおかしくなってしまう、という心配も出てくる。
また進化する環境、ということなら、フォントのことも考えねばならない。
現在一般的に使われているフォントファミリーが古び、新しいフォントがメジャーになった未来。
そろそろ我がサイトも新フォントに衣替えだ! と意気込んで、いざ変えてみたはいいけれど、
「このフォントではレタースペーシング-2pxでは足りない! まだスキマがある!」
などということが起こりえる……かもしれない。
そういうとき直接記述の場合は、ひとつひとつ手直しするか(膨大な手間となるでだろう)、前述した全記事一括置き換えプラグインに頼る他はなくなるが、スタイルシート記述であれば、スタイルシートの該当箇所をちょっと書き換えてやるだけで一瞬にして解決する。
まとめ
せっかく書いた記事、せっかく書いた文章である。
出来る限り美しい状態で読んでもらいたいのが人情というもの。
みなさまのご参考になれば幸いである。
追記
また最近では、上記とはちょっと違うものに変えた。
「class="ls-"」に対するcss設定は、「letter-spacing:-2px;」だけでなく「margin:0 4px;」というのも付け加えている。
すると――こんなふうにちょっと窮屈だったのが、
このように――左右にちょっとのマージンが出来て、多少ゆとりある形に変わる。
ただちょっと注意点があって、もし2倍ダーシではない、それをさらにつなげた「4倍ダーシ」とか「6倍ダーシ」を表現したかったとしよう。
ソースコードが、
<span style="letter-spacing:-2px;">――</span><span style="letter-spacing:-2px;">――</span><span style="letter-spacing:-2px;">――</span>
と「スキマなし二倍ダーシ」を三個連続させたような場合、
――――――
という感じで多分つながって見えると思うが、
<span class="ls-">――</span><span class="ls-">――</span><span class="ls-">――</span>
と「スキマなしかつ左右マージンありの二倍ダーシ」を連続させた場合、
――――――
各二倍ダーシの間にスキマが出来てしまっていると思う。
よってこの場合、6倍ダーシを実現したければ、
<span class="ls-">――――――</span>
こうしなくては、
――――――
にはならない。
前述の、エディタによる置き換え機能とかを使うと、
<span class="ls-">――</span><span class="ls-">――</span><span class="ls-">――</span>
のような形が発生しやすいので注意が必要だ。
追記2
また「――」二倍ダーシだとちょっと短く感じられたので―――このような、いってみれば「3倍ダーシ」を使うことがデフォルトになった。